If you develop content management sites or themes, such as for WordPress, here are a couple of tricks that will make your visitor’s lives a little bit easier. When people post a link to one of your blog’s posts, Facebook tries to determine the best image thumbnail, title, and description for the link being posted. Luckily, there are ways you can influence this automated process to handle your blog cleanly, and reflect the content and imagery that you want displayed. We’ll cover the title and description first, then move on to some advanced thumbnail management.
Title and Description
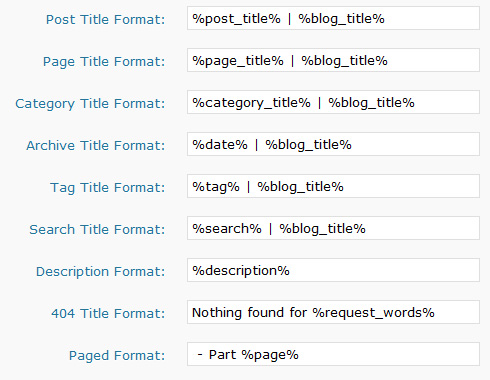
First up, the All in One SEO Pack is a WordPress plugin that optimizes your blog for search engines. Using this plugin provides meta tags for searching, a side effect of which is that Facebook will also use them to populate the user’s post. Installing this plugin is the easiest way to use meta tags, as they are automatically created based on your posts title and description. A few of the settings are shown below.

Thumbnails
The second item, thumbnail selection, can be a bit more complicated, and may require some knowledge of PHP. While there are WordPress tools that enable manual thumbnail selection, to have full automatic selection you need customized code in your theme. When Facebook looks for eligible thumbnails, it looks for images with certain file size and resolution constraints. This eliminates background images or small icons from the selection. It then orders the images from largest to smallest by file size. This algorithm is effective, but it doesn’t always place your key image first in line.
Take nowsci.com for example. Above this article, you’ll see an image pulled from Facebook’s homepage. We include an image or video with every article we publish, but these images are too large for Facebook to grab. Usually, someone posting a link to this page on Facebook would get one of the images from our menus first on the list, followed by the rest of the menu images and a spacer.
There are two ways to handle thumbnails, depending on your needs. Ask Insiva has identified one easy methodology. If you only want a single image to be displayed when a person posts your site on Facebook, and that image fits within the constraints that Facebook searches, you can use the image_src meta tag:
<link rel="image_src" href="http://domain.ext/image.png" />
This works, but has limitations. If your post has more than one image, it will not allow the user to select the image they wish to use. Also, if your images are larger than what Facebook allows, no thumbnail will show up at all.
To solve this in a theme that needs this functionality automatic, we have to use PHP. First, lets cover off on images that are too large for Facebook to grab. You can use a PHP script like the one below to resize your images as thumbnails. In this example, we will crop out a center section of point x=100,y=100 to x=400,y=400 from our source images, and resize them into 200x200px thumbnails. This example will work in both PHP4 and PHP5.
<?php
$imgfile = $_GET['img'];
$cropW = 200;
$cropH = 200;
// Create two images
$origimg = imagecreatefromjpeg($imgfile);
$cropimg = imagecreatetruecolor($cropW,$cropH);
// Get the original size
list($width, $height) = getimagesize($imgfile);
// Crop and display
imagecopyresized($cropimg, $origimg, 0, 0, 100, 100, $cropW, $cropH, 400, 400);
header("Content-type: image/jpeg");
imagejpeg($cropimg);
// destroy the images
imagedestroy($cropimg);
imagedestroy($origimg);
?>
Next, we’ll use this script with the above meta tag to display the thumbnail on Facebook:
<link rel="image_src" href="thumb.php?img=http://domain.ext/image.png" />
But what if we want to display more than one image in the pick list on Facebook? To do this, we must determine the visiting client’s user agent. A user agent defines what browser someone is visiting your site with. You can view your user agent by visiting whatsmyuseragent.com. Luckily for us, when Facebook tries to grab a page, they display a unique user agent containing the string “facebookexternalhit/1.0″. By searching through the PHP variable $_SERVER['HTTP_USER_AGENT'] for this string, you can identify if Facebook is querying the page. Once identified, you can modify your theme’s output based on the user agent string. For instance, you could include only the key image for your post without displaying anything else if “facebookexternalhit/1.0″ exists.
For the sake of space we’ll walk you through a very basic implementation of this, instead of going into all the details of theme integration. Take a look at the below source code.
<html> <head> <title>Test</title> </head> <body> <img src="bad-image.jpg"> <!-- This image is 10K --> <img src="small-header-image.jpg"> <!-- This image is 20K --> <!-- Below image is too large for Facebook --> <img src="large-header-image.jpg"> This is the body copy for my post. </body> </html>
In the above example, when Facebook grabs this page, it would select small-header-image.jpg as the default headline image, followed by bad-image.jpg in the pick list. To force Facebook to display large-header-image.jpg first, and then only small-header-image.jpg next, you would use the following code:
<? $facebook = 0; $userAgent = $_SERVER['HTTP_USER_AGENT']; if (strpos($userAgent,"facebookexternalhit") == 0) { $facebook = 1; } ?> <html> <head> <title>Test</title> </head> <body> <? if ($facebook == 0) { ?> <img src="bad-image.jpg"> <!-- This image is 10K --> <img src="small-header-image.jpg"> <!-- This image is 20K --> <!-- Below image is too large for Facebook --> <img src="large-header-image.jpg"> This is the body copy for my post. <? } else { ?> <img src="small-header-image.jpg"> <!-- This image is 20K --> <img src="thumb.php?img=large-header-image.jpg"> <? } ?> </body> </html>
This would display large-header-image.jpg as a thumbnail to Facebook, followed by small-header-image.jpg when it grabs the page. The one drawback to this methodology is using caching plug-ins such as WP Super Cache. Many caching systems do not use user agents to determine if a new page needs to be served up, because the standard HTML will work for almost all browsers. However, when advanced caching like Super Cache is enabled, it can cause Facebook to grab the cached HTML, rather than go back through the PHP code to generate the page.
If you would like more details on how to accomplish these tweaks within your site, feel free to post in the comments.





























17 Responses to “Set your page’s thumbnail image for Facebook”
hi! you got an interesting article here. I wonder what’s the maximum size of an image Facebook will filter out to generate the link thumbnail?
all of my site articles has an image sized at 400×400 pixels, and Facebook link share seems doesn’t detect any of it to generate thumbnails.
exactly what’s Facebook rule to generate link thumbnails..?
Thanks. As far as the maximum size, I have no idea. Unfortunately, testing this is difficult because Facebook caches pages when you submit them as a link, so any changes you make won’t have any effect. You have to try one at a time on new pages.
I have a page where the images are 320xXX or XXx320 and facebook seems to have no problems with them.
cool. hadn’t realized we can check for facebook directly. awesome.
Hi,
In my case when i share the order of thumbnails is not dependent on image size. I have images with smaller size showing after images with large size vice versa.
Can you plz tell me how can i reorder them?
Thanks,
Zeeshan
@Zeeshan: Unfortunately, reordering can only be accomplished by switching the order they appear in your HTML document. That is why it’s important to use the “image_src” tag for your primary image.
This is the best explanation and solution I’ve found so far for this problem. developers.facebook doesn’t seem to have any documentation on it.
couple of questions. (a) isn’t the easiest way to have a range of thumbs simply to dump them into your index folder and not specify any < link in your header?
(b) when testing I've been attaching links in Facebook without actually sharing the entire post. Does this trigger FB's caching process? How frequently do they renew their cache?
@Steve: (a) That would certainly work, but it has two flaws. One, you’re forcing users to download the image, while the link tag doesn’t, and two, you’re not forcing a specific image, but letting users choose what to display. (b) I REALLY wish they documented this, unfortunately I have no idea.
Caching: Try http://developers.facebook.com/tools/lint/. It seems to flush the cache every time you use it.
Jakub Stacho says:
March 23, 2011 at 1:47 am
Caching: Try http://developers.facebook.com/tools/lint/. It seems to flush the cache every time you use it.
____
THANKYOU JUST what I needed to find out
JUST what I needed to find out
I like the solutions! it has worked for me.
Thx.
Hi. thanx 4 the info.
All this is for wordpress, how do i accomplish the same on my blogspot blog such that the thumbnail image posted using twitterfeed to facebook is the exact image in my post. keeping in mind that all posts have different images.
thanx again.
Is it possible to dynamically change facebook LIKE thumbnail? Basically,
1. I have a script that allows you to scroll through about 30 photos.
2. There is one facebook LIKE button on the page, but the facebook iframe src is dynamically changed to include the photo id of the current photo so that the LIKE is specific to that photo.
All the above work and I’m able to specify a pre-generated thumbnail photo that is displayed on facebook when one clicks the LIKE button.
Is it possible to dynamically modify the [link rel="image_src" href="http://domain.ext/image.png" /] whereby a new thumnail is set for each photo?
@Raphael: Since FB reaches out to grab the page, you won’t be able to do it with Javascript. However, you could cause the Like button to feed a variable, like \page.html?id=245\ and have PHP or whatever language your using dynamically create the rel tag based on that.
@Benjamin: Thanks for feedback. I’ll give it a try.
Excellent solution! The user agent detection works for me, but I had to use:
if (strpos($userAgent,”facebook”) === false) { …
Help, please! Can you please tell me what is the best resolution of the thumbnail, in DPI? Thanks!